This extension is very useful for PHP developers that are using PHP tools with Xdebug support like PHPStorm, Eclipse with PDT, Netbeans and MacGDBp or any other Xdebug compatible profiling tool like KCacheGrind, WinCacheGrind or Webgrind. Configure Xdebug in PhpStorm In the Settings/Preferences dialog Ctrl+Alt+S, select PHP. Check the Xdebug installation associated with the selected PHP interpreter: On the PHP page, choose the relevant PHP installation from the CLI Interpreter list and click next to the field.

| Full thanks to Lewis on laracasts for this! |
| https://laracasts.com/forum/?p=1648-phpstorm-homestead-xdebug/0 |
| --- |
| PHPStorm debugging is amazing |
| I recently installed Homestead for my development environment and discovered Xdebug needed some additional settings before it would work. Here's a step-by-step process that I used to get PHPStorm + Homestead + Xdebug working in harmony. |
| I'm going to assume you have installed PHPStorm and Homestead. |
| Configure Xdebug |
| Navigate to Tools>Vagrat>Up |
| Navigate to Tools>Start SSH Session and choose your vagrant host (PHPStorm automatically adds this) |
| In the terminal, sudo nano /etc/php5/fpm/conf.d/20-xdebug.ini |
| Paste the following into the file: |
| zend_extension=xdebug.so |
| xdebug.remote_enable = 1 |
| xdebug.remote_connect_back = 1 |
| xdebug.remote_port = 9000 |
| xdebug.scream=0 |
| xdebug.cli_color=1 |
| xdebug.show_local_vars=1 |
| To close and save the file, on Windows I do: Ctrl+x followed by y for yes and enter. |
| In the terminal, sudo service php5-fpm restart |
| Configure PHPStorm |
| Install the Chrome Xdebug helper extension. |
| Under the Xdebug helper's options, choose PHPStorm for the IDE key. |
| Set the extension to debug by clicking its icon in the Chrome address bar. |
| Open PHPStorm and set a breakpoint in your routes file for the route that you are currently viewing in Chrome. You can set a breakpoint (red dot) by clicking in the column just to the right of line numbers. |
| -image- |
| Navigate to Run>Start Listening for PHP Debug Connections. |
| Refresh in Chrome to initiate the debugging. |
| The debugging window should pop up in PHPStorm automatically. |
| The first time you debug, PHPStorm will alert you with the dialogue Incoming Connection from Xdebug. |
| Choose the root folder of your project and accept. |
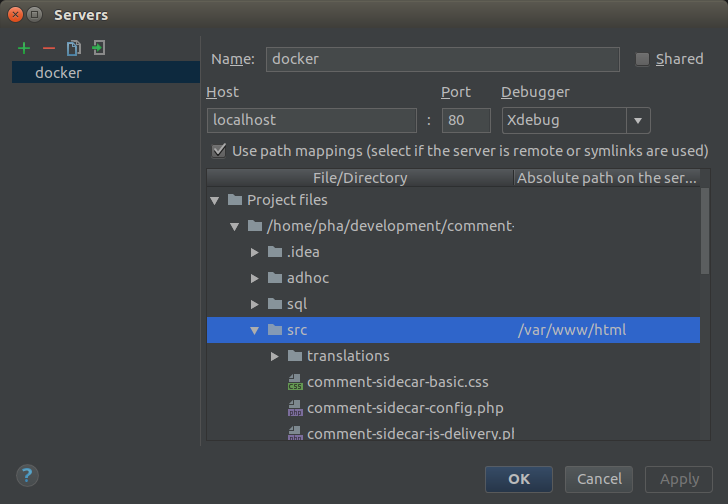
| Lastly, the debug window will indicate there is an error with the path mappings. Click to set up the path mappings which should reflect what you have in your homestead.yaml file for folders. On my computer, my project root is H:Accescape but I need to let PHPStorm know where the root is on the server which are set to /home/vagrant/Accescape. |
| -image- |
| Now, whenever you want to debug something all you have to do is start listening in PHPStorm and ensure that the Xdebug helper extension in chrome is set to Debug. |
| I learned the different debugging actions by just playing around with the debugger and watching this PHPStorm Webinar . It didn't take long for me to understand what stepping in and stepping out of functions did etc. |
| Hope this helps people! |

With xdebug you can set breakpoints in your code, see all defined variable and even change them while running the code.

To start we need to download the latest Xdebug version from http://xdebug.org/download.php. You have to choose the right version for your installed php version. If you’re using a newer XAMPP version you should already have this file installed under C:xamppphpextphp_xdebug.dll.
Now that we’ve installed the Xdebug extension we need to configure it to work with our Php and Phpstorm installation. First let’s configure the our Php installation. For this we need to open our php.ini file (C:xamppphpphp.ini)
At the bottom of the file you should see the following commented section for the configuration of Xdebug.
We now need to replace this section with the following code:
Now we need a browser extension to enable the debug mode. For this we can use Xdebug helper from the Chrome Web Store. For now just install the extension.
We can now open our PhpStorm project and enable the debugging mode in “Run”, “Start Listening for PHP Debug Connections”. It’s also a good idea to activate “Break at first line of PHP scripts”. This will stop at every request even if you don’t set a breakpoint.
Now add a breakpoint in your code which you want to debug. You can do this by clicking on the right of the line number. There should appear a red circle at the line which you clicked.
Now open the local website you want to debug and enable the debugging mode in the right corner of the address bar by clicking on debug in the dropdown.
Phpstorm Xdebug Chrome Download
If you now reload the website you should get a new dialog in your PhpStorm window.
Here we have to select the file in which the request starts. In this case it is the index.php in the api directory.
You can now view all the defined variables in your scope with the global variables like $_SERVER, $_COOKIE, $_GET and more. You can also set additional breakpoints, change the value by double clicking on a variable and go step by step through the request.
Phpstorm Xdebug Docker
More information about the configuration is available here:
http://confluence.jetbrains.com/display/PhpStorm/Xdebug+Installation+Guide
https://www.jetbrains.com/phpstorm/quickstart/debugger.html
